WordPress Tutorial: Page Attributes

How To Make A WordPress Website With GoDaddy – 2017
Learn how to save money on the website and how to choose the best domain name. Learn how to make a WordPress website from scratch. Learn and understand countless website terms easily.
See the website we make – Imagine all of your content in there instead and keep in mind you can create any website you want later on.
The Core Steps:
1. Register Domain – 2:14
2. Get Web Hosting – 15:15
2.1 Connect It All – 27:48
3. Install WordPress – 32:50
What is WordPress? WordPress is the #1 CMS (Content Management System). A CMS allows you to change how your site looks and organize your content (text, images, videos, etc) without having to look at code. Instead it looks like Microsoft Word but on the internet.
The nuts and bolts of this GoDaddy website tutorial are done at 37:07 because we have a real website up, so we take a break. We then move on to design your website professionally and add your own content. Please see below.
Additional Steps to Design Your Website:
How To Login 38:40
Tour of WordPress Dashboard 40:00
Delete Plugins 42:42
Make Your First Basic Edit 43:56
Change Template/Theme 45:50
Create Pages 48:25
Get Free Images 50:00
Create a Navigation Menu 54:16
Setup Image Galley Slider 56:40
Resize Images 58:00
Edit Sidebar 1:07:44
Add Facebook Like Box 1:10:20
Publish Blog Posts 1:16:01
Put in a Subscribe Form 1:19:10
Create Contact Form 1:32:35
Insert Image in a Page 1:37:39
Edit the Footer/Copyright 1:40:27
DONE! 1:46:47
If you want to learn even more tips on how to build a website with a GoDaddy domain name, how to earn money on a website, and how to rank in Google, I’ve done it all myself and so have my readers. Subscribe to my channel right here:
Our free forum is also free and a lota fun so check that out too.
__________
If you like this video (or my fancy new special effects) please click the thumbs up button, your support allows me to keep making free tutorials, and post a comment, so I can hear from you! 😉
Thank You So Much For Watching!! – Greg

How To Design A Beautiful Homepage Using Elementor For WordPress
Hosting:
Elementor:
GeneratePress:
LifterLMS:
In this video I show you how to build beautiful pages using Elementor page builder.
You will need these resources to follow along with this how to create a website tutorial series.
elementor tutorial, elementor setup, how to create an online course, how to create an online course WordPress, how to create a website, how to create an online course website, create online courses, create and sell online courses, creating online courses a step by step guide, How to Create an Online Course with WordPress, How to Create an eCourse with WordPress, wpcrafter, elementor page builder, elementor wordpress tutorial, elementor pro demo,
~~~~~~~~~~~~~~~~~~~~~
All of my opinions in this video are my own, I was not paid to make this video. Whenever there is a link in any of my videos, if there is an affiliate program available, it’s safe to assume that you are clicking on an affiliate link. Please check my website for any associated bonus I may be offering, for supporting me, or ask in the comments below.
~~~~~~~~~~~~~~~~~~~~~

How To Make A WordPress Website – Sydney
Demo Site:
Copy-Paste Me Custom CSS:
Thank you for watching – it means so much!! Please comment so that I can hear from everyone!!
Quick Links
How to get free help 6:30
5 Steps & what it costs 7:29
Get domain and hosting 11:57
Nameserver step 22:08
Install WordPress 26:34
Is WordPress working yet? 30:24
Change password 31:23
Login to WP 31:48
WP tour 33:14
Install Sydney theme 35:29
Plugins 38:22
Add pages 41:20
Add menu 46:43
Google friendly permalinks 49:05
Start creating homepage 53:18
Services B 1:03:14
Anchor link buttons 1:08:38
What’s Your Next Move 1:17:11
Team section 1:30:45
Facts/counting stats 1:35:38
Testimonials 1:40:16
Portfolio/our work 1:43:44
Get free images on Pixabay 1:45:13
Data 1:50:15
Call to action 1:57:04
Homepage video 1:59:30
Image slider 2:02:12
Client logos 2:11:48
Add blog posts 2:18:00
Social icons 2:26:11
CONGRATULATIONS!!! 2:35:45
BONUS Content to help you create a complete website!
Add cool pages:
Bigger slider text:
Create logo for free:
Edit footer copyright:
Layout builder demo:

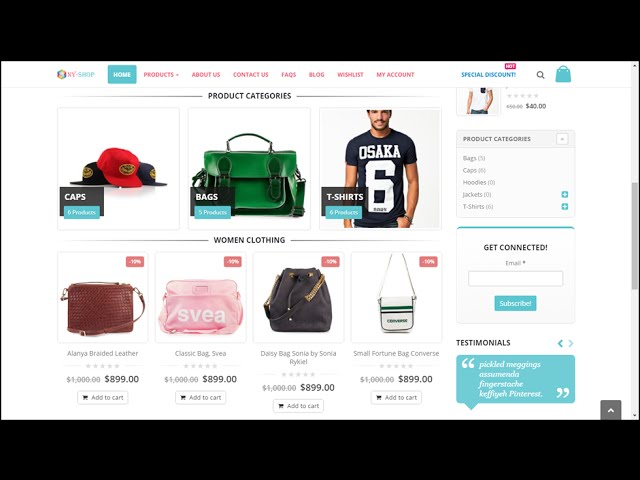
How To Create An ECommerce Website With WordPress | Online Store | Like Amazon And Flipkart 2016
★ Watch the full Course on eCommerce for free on Udemy, and don’t forget to give a 5 Star Rating, Thank You 🙂 —
►Join the Gang —
★Join me on Telegram ► t.me/nayyarshaikh
►Theme Link:-
►Hostgator 60% Off —
►Coupon Codes :- WEBBDUDE45
►1CENT Coupon Code :- BLOGGDUDE1CENT
►Demo Website:-
►Code Page:-
►Top Free Plugins for WordPress –
►►►Other Useful Video►►►
►How to Create a Social Networking Website like Facebook
► How to Install Google Analytics on WordPress
Introduction 00:00 – 09:44
Hosting-Domain & Installing WordPress 09:44 – 12:25
Installing and Designing Porto Theme 18:50 – 38:55
Creating Page & Slider 38:55 – 55:10
Setup WooCommerce and Create Prdoucts (Both simple and Variable) and eCommerce Pages 55:10 – 1:06:59
Creating and Setting up Home Page 1:06:59 – 1:16:30
Creating Home Page Sidebar (Widgets) 1:16:30 – 1:30:54
Creating Footer 1:30:54 – 1:39:04
Creating About Us Page 1:39:04 – 2:04:23
Creating Contact Us Page 2:04:23 – 2:14:50
Creating FAQs Page 2:14:50 – 2:19:00
Creating Menu & Blog Page and Post 2:19:00 – 2:23:18
Creating and Setting Up Payment Option i.e. Paypal, Cash on Delivery etc. 2:23:18 – 2:30:06
Hope You Bros enjoy this Video on How to Create an Online Store also know as WooCommerce or eCommerce Website using WordPRess
And Don’t forget to Like || Share || Subscribe 🙂

WPML Multilingual Plugin For WordPress | Tutorial 2017
Example website:
Overview of the tutorial:
01. Get the WPML Plugin (WordPress MultiLingual) 02:26
02. Install the WPML Plugin 05:48
03. Configure the WPML Plugin 07:44
04. Translate your First Page 12:45
05. Configure the Theme Settings 14:43
06. Translate Blog and Portfolio Categories 15:46
07. Translate Blogposts 18:28
08. Translate Portfolio Items 19:40
09. Translate Pages 21:50
10. Translate the Menu 22:17
11. Translate Widgets 24:48
12. Fix Blog and Portfolio issues 27:53
13. Configure Blog Settings 31:32
14. Translate Contact Form 7 32:03

How To Create An Online Course Membership Website WIth WordPress Free 2016 – In 30 Minutes Or Less
The time is now for you to create an online course for you to share your knowledge and skills with the world.
Use WordPress to create your online course membership website. It’s not hard when you follow my training.
~~~~~~~~~~~~~~~~~~~~~
All of my opinions in this video are my own, I was not paid to make this video. Whenever there is a link in any of my videos, if there is an affiliate program available, it’s safe to assume that you are clicking on an affiliate link. Please check my website for any associated bonus I may be offering, for supporting me, or ask in the comments below.
~~~~~~~~~~~~~~~~~~~~~

WordPress Tutorial For Beginners 2017 (Step-by-Step Website Development)
Download all project resources used to build this WordPress website (ZIP File):
This website isn’t just a blog, but you will create a WordPress website that is perfect for any business and more professional than 90% of competitors.
I’m going to show you exactly how, and we’re going to use a free WordPress theme.
All you pay are domain registration at -20/year and website hosting, starting under /month.
HostGator is my preferred web host, and you can signup from the link below:
(Use code “1WPHOSTING” to get started for {videoDescription}.01)
We are going to customize this design with HTML & CSS, and I’ll make a logo in Photoshop.
The end result will be a modern business website created with WordPress.
Project goals:
– Build a coffee shop website (NOT a real business, made up for the tutorial)
– Create standard pages – About, Gallery, Contact
– You’ll see how to create a WordPress website that is unique
– I recommend using premium themes for paid clients, but you could use this method for small business websites with WordPress
Step #1 – Install WordPress
Using QuickInstall within cPanel, we install WordPress in minutes and begin working on the web design.
Step #2 – Install Theme
For this WordPress tutorial, GeneratePress is our chosen theme. This is a highly rated minimalist theme. That’s what I like to start with because you don’t have to override many CSS settings or other design decisions.
Different themes have custom theme options, and sometimes you are limited or customize differently each time.
The more you understand how the WordPress system works (themes and plugins), it becomes easier to create websites and manage several websites.
Step #3 – Create Child Theme
When learning how to make a WordPress website, the first thing you need to do is create a child theme for your custom edits. In our case, we’re using GeneratePress as the “parent” theme, but because we are going to customize the web design to a coffee shop business, we must create a GeneratePress child theme so we don’t lose our custom CSS if the parent theme is updated.
I explain process of how to create a child theme in more detail within this YouTube tutorial:
Step #4 – Pick Color Scheme
For this website, we are going to using an earthy color scheme. I don’t spend much time creating color palettes, instead I use resources that have ready-made color schemes.
You can visit my “Resources” page to see the tools that I use when building a website with WordPress:
Step #5 – Create Logo
I make a logo in Photoshop in less than 5 minutes. If you know a bit of web design technique through experience, making your WordPress website look great because easy. Don’t be fooled, I’m not skilled with graphic design, but I do know my way around Photoshop.
Step #6 – Update Header
We add our logo to the WordPress header using the “Appearance – Customize” section, and make our CSS color updates.
Step #7 – Update Permalinks
This is a setting that determines the URL structure of the posts/pages on your website. I like to set this to name only so that your URL structure is short and easier to share which helps SEO (Search Engine Optimization).
Step #8 – Create Pages
We create all of the pages that we want to include on the WordPress website.
Step #9 – Set Front Page + Blog
We set our home page and link the WordPress posts to our Events page, which allows us to show recent events using the blog.
Step #10 – Create Main Navigation Menu
With the pages in place and the homepage set, it’s times to create our main navigation menu that will be used in the header area on every page of the site.
Step #11 – Build Sidebar
The sidebar for our coffee business website will include social media icons and hours.
Step #12 – Build Pages
We go through each page and add content, which includes the use of WordPress plugins. They are specifically used to display photos as a slideshow and for the lightbox effect for the full-sized image when thumbnails are clicked.
Step #13 – Edit Footer Area
We focus on the bottom portion of the website which gives us a quick look at how to edit the WordPress PHP theme files.
Step #14 – Check for Responsiveness
Thankfully the WordPress theme that we have selected is mobile responsive, meaning that our website doesn’t need much customizing to reach a great look on phone or tablet devices.
That’s it!
Hope you learned a few things from my step-by-step WordPress tutorial for beginners. Now get out there in 2017 and start building websites to further your website development and WordPress skills!
Get started with Hostgator for 1-click WordPress installation:

WordPress Tutorial: How To Embed A Twitter Timeline In Your Sidebar
For more information on embedding your Twitter timeline on your website, visit our dedicated support page:
Looking for how to embed individual Tweets? Check out this video:
For more information about customizing your WordPress.com site, or other support questions, visit WordPress.com Support:
For more information about creating a website or blog with WordPress.com, visit:
To enable the Jetpack plugin for your WordPress site:
Follow WordPress.com on Twitter:
Get Updates from WordPress.com on Facebook:

WordPress Tutorial For The Avada Theme
This little video shows you how to change and edit the content on your avada theme wordpress website an how to upload, add and remove portfolio items. Always make sure you down size images so the website can cache quickly and easily. Enjoy maintaining your new website.