How To Use Contact Form 7 Plugin For WordPress – Step-By-Step Tutorial 2016

How To Use Contact Form 7 Plugin For WordPress – Step-By-Step Tutorial 2016
Do you want to know how to easily setup and configure Contact Form 7 plugin in WordPress? Well, don’t worry because in a few minutes from now, you’ll have a nice looking contact form with all the options you need up and running!
Why Add Contact Form 7?
You have plenty of other options out there for the same purpose. But if you’re beginning, you probably have your first website or so… then Contact form 7 is ideal! Because you’re able to easily install and setup a form with nearly any field you need in a matter of seconds.
The plugin is extremely easy to use and great for newbies. You certainly don’t want more over-complications! I must admit, I still use this plugin nowadays. Yes, even after nearly 5 years of Internet marketing.
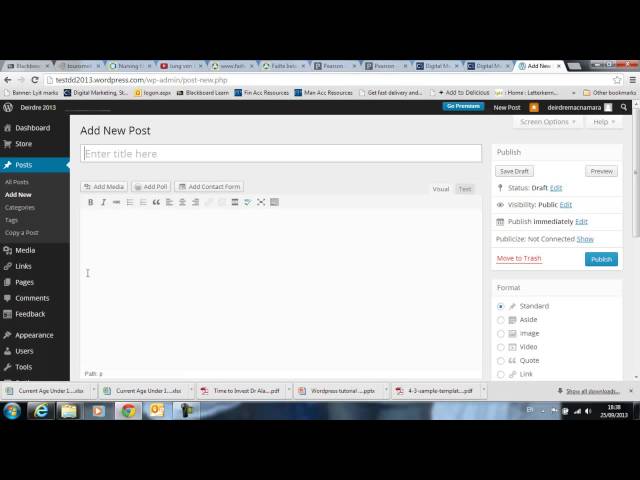
How to Install Contact Form 7?
Just head over to your WordPress dashboard, seek for plugins section and press add new. In the next page, search in the blank box for “contact form 7” and press enter. The plugin should be the first one appearing in the following listing.
Afterward, choose to install and activate the plugin! If you go to setting of this plugin, you will already have a contact form available.
If you don’t want anything very complicate then most likely this one will be everything that you need. This contact form has the standard fields, such as: name, email address, subject line and message.
Just copy the shorcode and paste it in whatever page you want your contact form. You’re set and ready!
Contact Form Official Page –
If you have any question related to this video please leave it in the comment section below. Thanks for watching and don’t forget to like, share and sub to my channel!
——————————————————————————–
Get Social with Me:
Prositetutorials:
Twitter:
G+: