
WooCommerce Tutorial Deutsch – WordPress Shop Erstellen Tutorial
Achtung neuer Kurs über WooCommerce!!!
Hier geht es zum Kurs über WordPress & WooCommerce von Jonas:
WooCommerce WordPress Shop mit German Market als Shopsoftware kann ganz simpel sein. Mit diesem Tutorial. Hier gibt’s den Teajungle Internet Shop auf Deutsch / German. WordPress Tutorial mit Shop auf Deutsch. WooCommerce + German Market. WordPress als Super genialen Baukasten nutzen mit Visual Composer! Mit WordPress einen Webshop erstellen ist eine super alternative zum aufwendigen Magento Shop.
Die Timecodes: (beachtet die Links weiter unten)
00:00 eher Themen-fremdes Intro für Follower und Interessiertes
04:34 Hier zeige ich nochmal kurz meinen Kanal und wo Ihr mehr Ressourcen bekommt. Sollte man sehen
06:07 Hier stelle ich MarketPress bzw. das Plugin German Market vor. (Ich erkläre nichts von Germanized, weil ich hiermit noch nicht so super Erfahrung gemacht habe und immer wieder auf WP GM zurückfalle) – Auf dieser Basis werden wir den eigentlichen Webshop erstellen
08:39 WooCommerce schnell Installieren
09:05 German Market installieren für WooCommerce und einen rechtssicheren Shop auf Deutsch mit WordPress
10:26 – WooCommerce + German Market – Shop-Seiten nachinstallieren
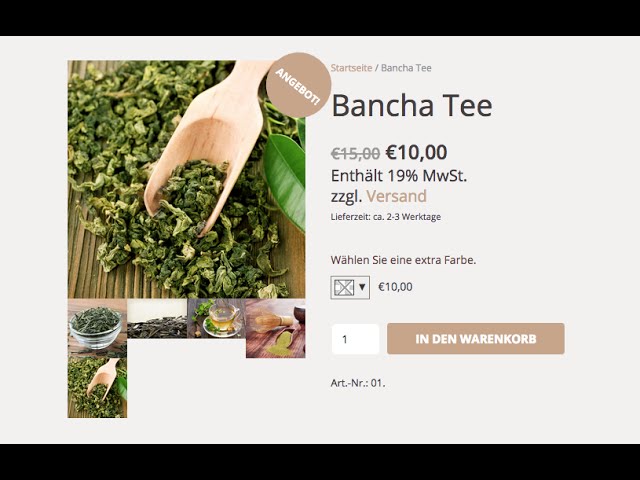
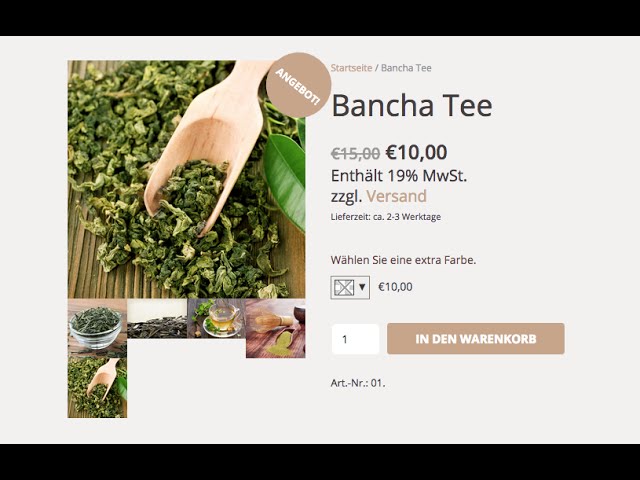
12:21 Ein Produkt im WooCommerce anlegen (Teajungle Video – Bancha)
13:34 – Man kann im WooCommerce auch Produkte als digital, herunterladbar oder virtuell verkaufen! (downloadshop)
13:48 Produktgalerie und Produktbild in WooCommerce definieren
14:40 Kurze notiz zum Kurzlink – absolute vs. relative Links. Mehr Info hier:
14:05 404 Fehler für Produktseite beseitigen – .htaccess durch klick auf Einstellungen – Permalinks – Speichern beseitigen.
15:30 Angebot Labeln optimieren im CSS Code. Nichts für Schwache nerven, aber ihr seht wie man schnell CSS im Code für einen Shop optimiert.
19:08 Produkt in den Warenkorb in packen – Durch den Warenkorb navigieren – Kasse
20:00 Konto erstellen bei Bestellung – Wie testet man das? Definitiv: Private Browser Tab oder anderer Browser!
20:30 Kurzer Kommentar zu E-Mails Customizing – In den E-Mails werden Standardtexte zusammengebastelt. Somit bleibt wenig raum für Anpassung. (abgesehen vom Style!)
21:27 WooCommerce Bezahloptionen (Vorkasse, Paypal) Defaults ändern, Standardeinstellung bearbeiten und die Reihenfolge einstellen
24:08 Zeichenketten per CSS in Rot anzeigen oder farblich hervorheben bei Bestellvorgang, damit Kunden nichts verpassen im WooCommerce Shop.
25:50 Kurz die Bestellung unter WooCommerce Bestellungen ansehen
27:11 (Achtung: Für ganz ungeduldige zu 34:07 vorspulen) Produktseiten erstellen bzw. Produkte auf die Startseite setzen mit WooCommerce Shortcodes und Visual Composer
Achtung: Finale Lösung des Problems: 34:07 !!!!!
28:20 – Kurze Zwischenübung VisualComposer Updaten mal ganz schnell gemacht
36:45 Extra Produktoptionen für den Webshop einstellen mit WooCommerce Extra Product Options
40:28 So fügt man mit Extra Product Options z. B. einen Farbwähler (Color Selector) ein mit dem man Produktfarben wählen kann. Auch Auswahlfelder, Radio-Buttons, Textfelder etc. können abgefragt werden beim Kauf eines Produktes
43:30 Mehrwertsteuer inklusive oder exklusive in den WooCommerce Einstellungen ändern
44:17 Extra Product Options für WooCommerce “Final Total” auf Deutsch übersetzen. So Übersetzt man Standard-Zeichenketten für dieses Plugin in den Einstellungen.
45:16 kleine Randnotiz zu dem Style und wie man das ganze anders aussehen lasse kann – Schriften machen viel aus!
46:06 So findet man noch mehr WooCommerce Erweiterungen, z. B. Anpassungen für die Checkout und Kassenseite!
48:30 alles aktuell halten!!!
50:38 Ein paar Schlussworte:)
Hier gibts wichtige Links:
Hier wurde der Teajungle gebaut:
Mein Server ist Siteground:
In dieser Videoreihe gibt es noch mehr Informationen zur WP-Installation und anmeldung auf Hosts (webshop hosting) + Domainkauf:
cmsvideos.de/siteground-setup
German Market als ecommerce (e-commerce) Plugin gibts hier:
Mehr zu SEO einrichten:
Einen Blog einrichten mit WordPress:
Playlist! Meine WordPress-Tutorials auf Deutsch / German:
So kann ganz einfach ein eigener Webshop bzw. Onlineshop erstellt werden:) Und das fast kostenlos! Mit diesem Video muss man seinen Onlineshop nicht erstellen lassen, sondern kann es selber machen und spart viel Geld!
Danke fürs schauen dieses Deutschen WordPress + WooCommerce + German Market Tutorials (WordPress als Shopsystem) auf Deutsch und viel Erfolg beim Webshop erstellen mit dem kostenlosen WordPress Shop System als kostenlose Shopsoftware!
Viel Spaß beim Onlineshop eröffnen!
euer Malte