
How To Make A WordPress Website 2017 | One Page Parallax
Get 60% Off | Webhosting:
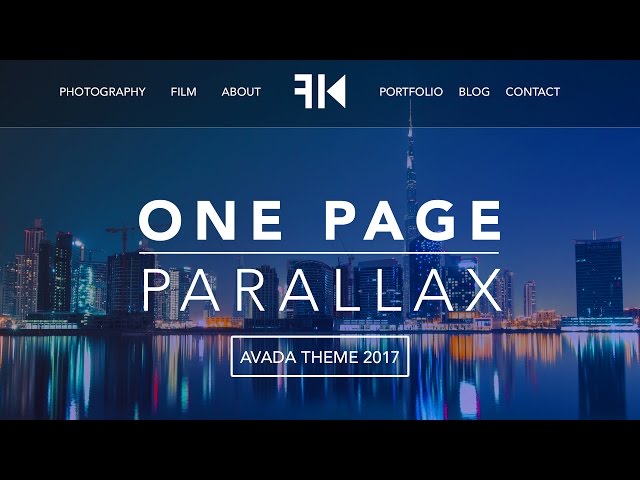
Here I am again with a brand new WordPress tutorial! We are going to make a beautiful parallax one page website using the Avada theme. The Avada theme – one of the best wordpress themes – came with an amazing update that provides us with an even greater user experience! Let me walk you through all the steps in order to help you make an amazing WordPress website using the Avada theme!
The Avada theme has a great visual composer colloed the Fusion Layout Editor. It makes creating webpages so easy! In this tutorial I will walk you trough the process of making a website. How to use containers, columns and elements. How to import part from a Avada Theme Demo Website and configure it to your wishes. How to clone part of your website. Making a website with the Avada Theme saves you a ton of time!
Get a Domain name and Webhosting:
Avada Theme:
Use Coupon Code WordPressKing25 to get at least 25% on the entire plan
Use Coupon Code WordPressKing for the first month for $ 0,01
Download the images I use in this tutorial:
Tutorial demo website:
Overview of the WordPress tutorial:
00:00 Intro
03:21 Get a Domain and Webhosting
07:09 Install WordPress
09:15 Clean up/organize the backend of your website
13:23 Get the WordPress Enfold Theme
18:04 Install the Avada Theme
19:16 Create your Envato Token
21:17 Download images for demo website
21:57 Create the pages that you want to have on your website
22:43 Create and assign your menu
Configure the Avada Theme:
26:25 Layout Options
28:05 Configure your logo
30:20 Confifure the main menu
33:56 Assign the homepage to the first page people see when they visit the website
34:57 Create a slider using the Fusion Slider
38:09 Configure the sticky menu
44:54 Change the responsive ‘breakpoint’ of the menu
47:51 Footer settings
Creating the One Page Parallax
48:51 Create the photography area using a text block, import a portfolio grid, create a few portfolio items, create a parallax background and adjust it to your wishes.
1:18:15 Create your first portfolio item page
1:26:45 Assign a different menu to portfolio pages
1:29:33 Create the ‘Film’ area in the one page
1:44:23 Create the ‘About Me’ area in the one page
1:48:52 Create the ‘Portfolio’ area in the one page
1:55:14 Create the ‘Contact’ area in the one page by importing it from a demo website.
2:00:32 Create the ‘Blog’ area in the one page and create a few blogposts
2:07:57 Create widget for you blogposts
A few more things:
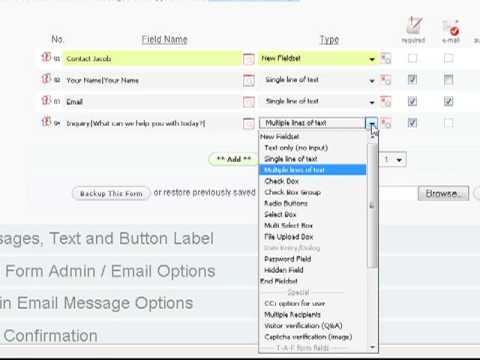
2:15:11 Configure your contact form settings
2:15:55 Some other Avada Them Options settings we did not cover
2:17:13 Create a call to action on the frontpage
2:24:09 Create the footer widgets
2:28:11 Add Social Media Icons
2:30:00 Change the dates on blogposts and portfolio items and schedule posts.
2:31:15 Follow up tutorial announcements
2:32:28 Thank you for watching and congratulations with your One Page Parallax Website!
Follow up tutorials:
WooCommerce Tutorial:
Mailchimp Tutorial:
SEO Tutorial
Thanks guys and goodluck!