
How To Create An Ecommerce Website In WordPress Online Store! – 2017
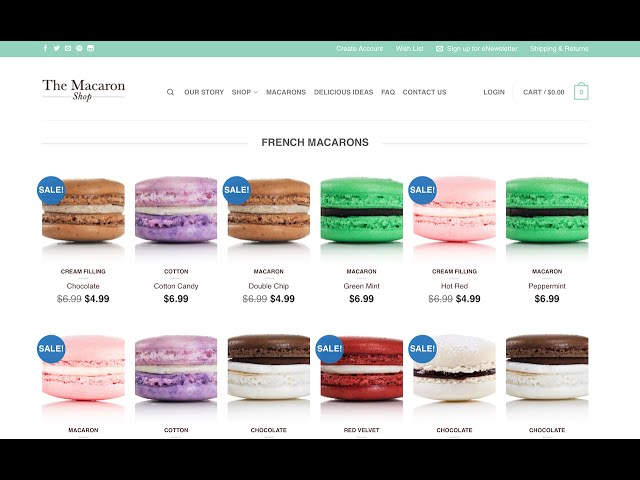
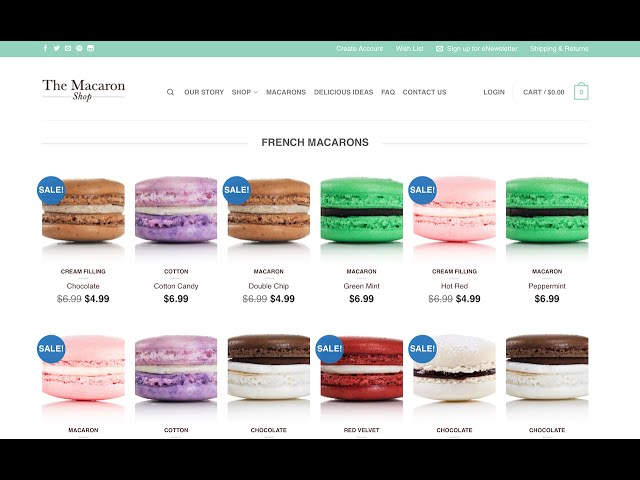
THE BEST!! Learn how to create a professional ecommerce website using wordpress!! Demo site:
Important links:
TUTORIAL:
HOSTGATOR: (affiliate link)
FLATSOME THEME:
12:58 – Step 1: Get Domain and Hosting
16:10 – Step 2: Go to Email Inbox
16:27 – Step 3: Sign into Cpanel
16:47 – Step 4: Install WordPress
18:37 – Step 5: Log into WordPress Website
19:27 – Step 6: Get Flatsome Theme (ecommerce template)
20:25 – Step 7: Install Theme on WordPress Website
21:36 – Step 8: Install WooCommerce Plugins
22:38 – Step 9: Install WooCommerce Pages
23:11 – Step 10: Save Images
23:45 – Step 11: Upload Images
24:33 – Step 12: Modify WordPress Website Style/Color
32:30 – Step 13: Create Custom Logo
35:32 – Step 14: Create Homepage / Blog Page
39:45 – Step 15-A: Create Homepage Slider Block
55:09 – Step 15-B: Create Banner Row
1:03:20 – Step 15-C: Create Featured Product Row
1:06:08 – Step 15-D: Create Blog Post Section
1:10:03 – Step 16: Set up Product Page Options
1:11:33 Step 17: Add Products (simple products: 1:12:48 & variable products: 1:35:35)
1:48:28 – Step 18: Set Categories Options
1:53:55 – Step 19: Create Shop Page
1:59:58 – Step 20: Format Blog Page
2:01:31 – Step 21: Create Blog Posts
2:20:28 – Step 22: Create About Page
2:36:50 – Step 23: Create Contact Us Page
2:44:25 – Step 24: Create FAQ Page
2:53:37 – Step 25: Create Shipping and Returns Page
2:55:35 – Step 26: Create Terms & Conditions Page
2:56:32 – Step 27: Create Privacy Policy Page
3:00:14 – Step 28: Create Wishlist Page
3:01:57 – No Step: Create Why Page
3:05:24 – Step 29: Create Header Menu
3:16:58 – Step 30-A: Create Top Bar Navigation Menu
3:25:57 – Step 30-B: Create Footer Menu
3:28:22 – Step 31: Link Buttons to Pages
3:32:22 – Step 32: Set WooCommerce Settings
3:41:08 – Step 33: Test Transaction
This video teaches you how to make an ecommerce wordpress website and lets you customize it so you can build it any way you want 🙂
This tutorial teaches you how to create an ecommerce store with wordpress. If you’re looking to sell something, this is the ecommerce store for you!
Please LIKE the video, COMMENT below, and SHARE 🙂 And say hi + like me on Facebook, follow me on twitter, and share a link to your website 🙂 I’m just kidding about all the following. If you’re actually reading this far …. but please do like the video and comment below if you enjoyed this video or any of my others.
Make sure to subscribe!
Jameson
final words: Flatsome Theme Tutorial WordPress (please do not pay for any online tutorial for the flatsome theme. The Flatsome theme is super awesome and easy to use and the Flatsome theme provides so much documentation that anyone selling flatsome theme how to guides is scamming you and that’s not nice! We cover so much here you should be a flatsome theme expert by the end of the video – and you’ll have an ecommerce website done in wordpress if you follow along 🙂
Image credits for macarons and macaron pyramid: Dana’s Bakery LLC (check them out!!