How To Make A Profitable WordPress Website 2016
How to make a WordPress website & blog: If you’re an entrepreneur or business owner who’s looking to get started online but don’t know how, then stay dialed in…
CONTENTS:
Introduction: 0:00:00
WTC System Overview 00:16:45
Get Domain Name & Hosting 00:18:50
Buy Domain Name 00:20:40
Enter Coupon Code: WordPressHero 00:23:00
Install WordPress 00:23:35
Login To WordPress 00:26:45
Get Website Live Online! 00:27:18
Optimizing your WordPress website 00:28:00
Adding WordPress Optimzer Theme 00:30:20
because in this video, I’m going to show you how you can start your journey to success online with a profitable AND killer new website that’s easy to build, doesn’t need any technical skills AND will hardly cost you anything!
Seriously, if you can send an email, you can build your website – and I’m going to prove it to you by walking you through my simple, 3 step WTC system and show you just how easy it is to:
• Build your authority and expertise
• Authentically connect with your customers
• Solve your audience’s problems by offering tons of value so they become raving fans
• And help you make a killer profit in the process!
And you’re going to learn how to do this all from simply tapping into the pain points of your audience…
So if you’re interested to know more, then make sure you stick around, because I promise you’re gonna love it!
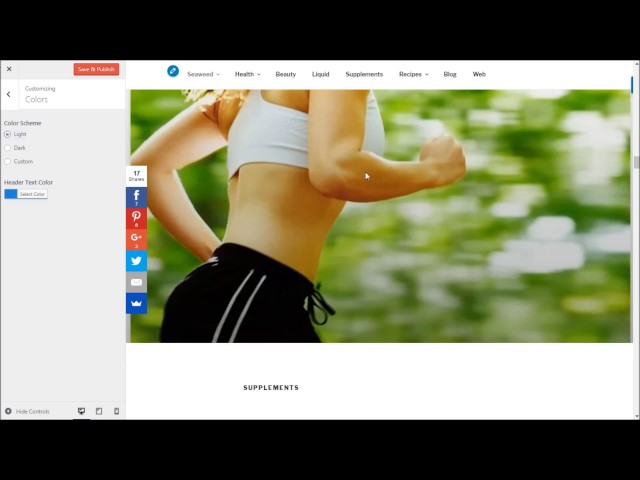
Ok so let’s take a quick peek at the website we’re going to be making…
It’s Killer and its currently one of the top 10 FREE WordPress Themes available called Optimzer and I’m super excited to be able to help you create this – it’s awesome!
Not only is this theme like a breath, it’s also got a ton of options to make it more functional – making this perfect for anyone serious about serving their audience and making money online. I totally love it, and so do thousands of other WordPress users!
Optimzer is fully mobile responsive which means it will look great on a laptop, tablet, phone or desktop – so is perfect for any viewing method.
One of the coolest things about this theme is that it’s super easy to use and doesn’t require any technical skills whatsoever –you literally just drag, drop and pop your content in and you’re done..painless.
But don’t let the simplicity of the process put you off – because one of the biggest myths about the online world is that websites take weeks to build and cost you a small fortune – honestly, unless you’re building a highly sophisticated website like Amazon, it’s simply not true.
Your website is the single most valuable part of your business and is what connects you to your customers – so you’ve got to get it right and I’m going to show you how.
It’s not complicated and the technology we’re using will have you up and running within minutes and if that sounds too good to be true, i’m going to prove it to you in this tutorial.
Ok, so the way this works is very simple – I’m going to help you set up your website so its geared towards serving your audience ultimately making you money. Win win
One of the biggest challenges I’ve seen with many business owners starting up online is that they have no idea how to structure their website so it attracts customers and makes them profitable.
There are 4 key things needed to ensure your website is focused on helping you attract the right customers and these are as follows:
Part one is our Call to Action – which is also known as a CTA and is exactly what it means – it’s literally, a “call” to take an “action.” This is the action you want people to take such as downloading a free report or other free content designed to help educate your prospects about what you do and give them value by addressing their needs.
This is probably the most important area of your site which is why I’ve mentioned this here first – and trust me, if you get this wrong you’ll have a gorgeous site that serves as a online paper weight for your content.. definitely NOT what you want!
The second part is our USP(unique selling point) or unique mechanism – this is what makes you different from your competitors and is the reason behind why someone should care about what you’re offering and selling..
For example If someone were to google it.. they would only find you that offer it..
Our unique mechanism is our WTC system which is unique to Websites Made Easy..