
HOW TO MAKE A WORDPRESS WEBSITE – 2017 – FOR FREE!!
Learn how to make a wordpress website 2017 for FREE in this complete wordpress tutorial. Demo site at
HOSTGATOR coupon code: NYCTECH30 (highest ever)
LARGEST HOSTGATOR DISCOUNT!:
Text tutorial:
Themify premium: (use the coupon code NYCTECHCLUB for 30% off)
This is a FREE tutorial and the theme we use is a premium wordpress theme I am giving away for FREE so you don’t have to pay for it unless you want additional support or themify plugins.
ALL I ASK IS THAT YOU PLEASE LIKE THIS VIDEO AND LEAVE A COMMENT.
This is the newest video I have created and perhaps my favorite on how to make a wordpress website – 2017! using the themify theme and creating a parallax website.
5:42 Step #1: Get Hosting and Register Domain
Use the Hostgator coupon code: NYCTECH30
For 36 month terms use code: “36MonthDiscount”
11:27 Step #2: Go to Email Inbox
11:42 Step #3: Login to Cpanel
12:20 Step #4: Install WordPress
14:08 Step #5: Login to WordPress Website (Parallax)
15:51 Step #6: Install WordPress Website Theme
Use Themify for FREE by following this video
21:35 Step #7: Add WordPress Parallax Plugins
28:16 Step #8: Change Website Permalinks
31:42 Step #9: Download Demo Content File
32:48 Step #10: Upload Media Files
34:17 Step #11: How to Create WordPress Homepage (Parallax)
39:50 Step #12: How to Set WordPress Homepage
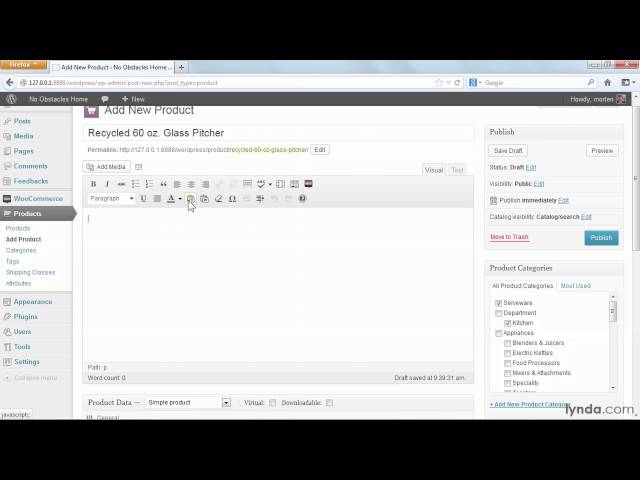
43:27 Step #13: Customize Themify Settings
56:57 Step #14: Delete Sample WordPress Pages
58:11 Step #15: Set Themify Settings
1:16:07 Step #16: Upload Custom Logo
1:22:05 Step #17: How to Make WordPress Parallax Slider
1:40:38 Step #18: Build and Make WordPress Website About Section
1:50:29 Step #19: Learn How to Create WordPress Services Section
2:09:59 Step #20: Create WordPress Description Section
2:16:31 Step #21: How to Make WordPress Website Parallax Image Gallery
2:29:26 Step #22: Create Blog Posts for Parallax WordPress Website
2:39:05 Step #23: Modify Parallax WordPress Sidebar
2:44:00 Step #24: Make Blog Post Section
2:49:24 Step #25: Create and Make Contact Section on Parallax WordPress Website
2:56:28 Step #26: Add a Map on Website Homepage
3:00:23 Step #27: Set Row Anchors
3:00:35: Step #28: Make Main Navigation Menu
3:05:33 Step #29: Create WordPress About Page
3:23:43 Step #30: Build Parallax Blog Page
3:27:24 Step #31: Build Website Portfolio Page
3:34:26 Step #32: Create Contact Page
3:43:24 Step #33: Create Other Menu Pages for Parallax WordPress Website
3:47:29 Step #34: Link Everything Together
If you’ve made it this far – please:
LIKE THE VIDEO
SUBSCRIBE!
LEAVE A COMMENT
This video will not only teach you how to make a wordpress website for free but will teach you how to use wordpress to build a wordpress website. We do everything together from beginning to end with no steps skipped. I truly believe this channel has the best videos on how to make a wordpress website for free 2017. And not only is it a wordpress website we’re building and creating, but I am going to show you how to make and create a parallax wordpress website – 2017!
The video on how to make a wordpress website is up to date and created in 2017. Each year we create several videos on how to make a wordpress website that are better than the year before. So if you want to learn how to create a wordpress website or you want to learn how to use wordpress, then watch this video!
tl;dr: Learn how to create a website in WordPress! This video shows you how to make a parallax wordpress website and was made recorded in May 2017. You will learn how to make your wordpress website from start to finish and you do not need to know how to code or program. The theme is the Themify theme which is a drag and drop website builder. By the end of the video you will have a parallax wordpress website that you made on your own.
Learn, create, make and build something beautiful. There’s nothing better than learning how to make your own parallax wordpress website 🙂 Let’s make 2017 the best year ever.
Enjoy!! Please LIKE, SHARE, Subscribe and leave a comment!
Jameson



 It’s cold up here in Canada, having a satellite office in Huntersville North Carolina will be a luxury for sure. With
It’s cold up here in Canada, having a satellite office in Huntersville North Carolina will be a luxury for sure. With