How To Create An Ecommerce Store: WordPress Woocommerce Tutorial
How to Create an Ecommerce Store with our WordPress Woocommerce Tutorial. Get iPage .99 hosting:
Discover how to make 10k/month with dropshipping:
(please note – the iPage link is an affiliate link)
UNFORTUNATELY MYSTILE IS NO LONGER SUPPORTED. I have uploaded it here:
Here is the updated Mystile theme, Storefront:
Find products to dropship for your store:
(Please note: I deactivated the store – I only created it as an example)
In this Woocommerce tutorial, we teach you how to create a ecommerce store. Using WordPress, it is very easy to create an ecommerce store. Even if you’ve never made a website before, you’ll be able to set up your own simple store.
Go to Fiverr here:
Step 1: Get iPage .99/month hosting + domain name
To create an ecommerce store, you are going to need website hosting and a domain name. We strongly recommend iPage because it is very cheap (.99/month) and you get a free domain name with your purchase.
To get it, simply click on this link:
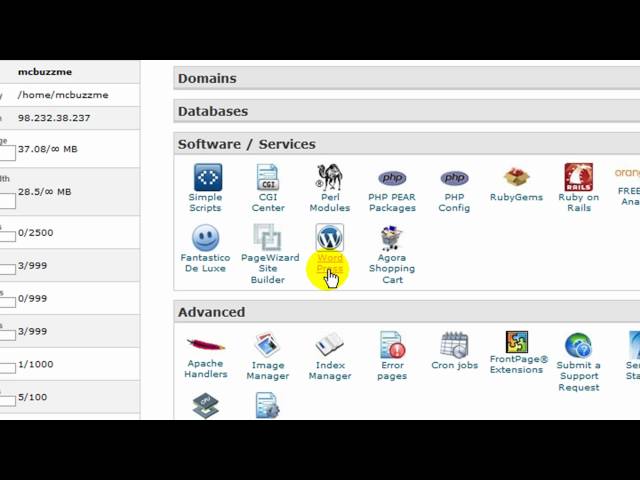
At the end of the setup you’re going to be in the control panel: Stay there for step 2.
Step 2: Install WordPress & Woocommerce
In the control panel click on the WordPress button. Follow the instructions to install WordPress. For more details, watch our video on how to create an ecommerce store. When you’re done, you’ll be able to login to your WordPress admin account – do this.
Next, to create an ecommerce store you’ll need to install the Woocommerce plugin. You do a search for Woocommerce in the plugin search bar to find it, no need to download it. Be sure to activate it.
Step 3: Install the Woocommerce theme Mystile
Next, we are going to install the Woocommerce custom theme, Mystile. It is absolutely free. You can download it here:
Even though it says it it is a “product” it isn’t. It is free. Click add to cart and then create a free account to access it and download it. Return to your WordPress admin and go to the themes section of your account (for more information, be sure to watch our video on how to create an online store).
Step 4: Customize your ecommerce store
The first thing you want to customize when you create an ecommerce store is your shipping and payment options. We’re going to set it up so that we can accept payments with PayPal, which means we can start getting paid straight away!
Head to the settings and click on the setup button. Follow the instructions. You’ll need to select what type of payments you’ll accept and you’ll need to select what countries you’re accepting shipping from.
The next thing you’ll want to do when you create an ecommerce store is add the items that you’re going to sell. To start, create categories to organize the different types of items you are selling. After that, click “add product.”
From here you can add two major types of products: Simple and variations. A simple product is a product that doesn’t have variations (for example, a mug that only comes in one colour) whereas a product with variations has multiple options for the same product (e.g. a mug that comes in multiple colours).
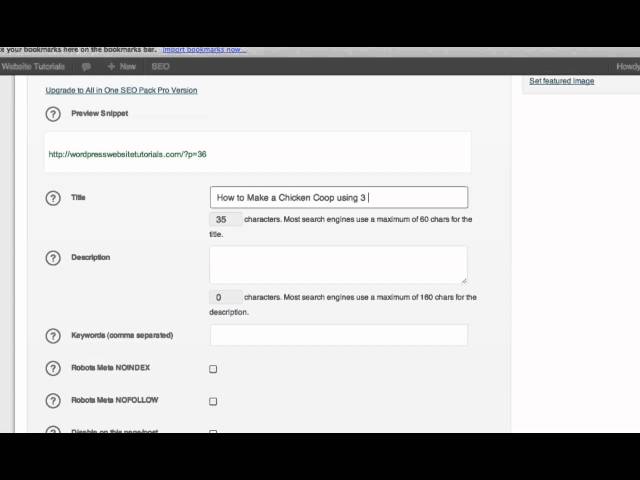
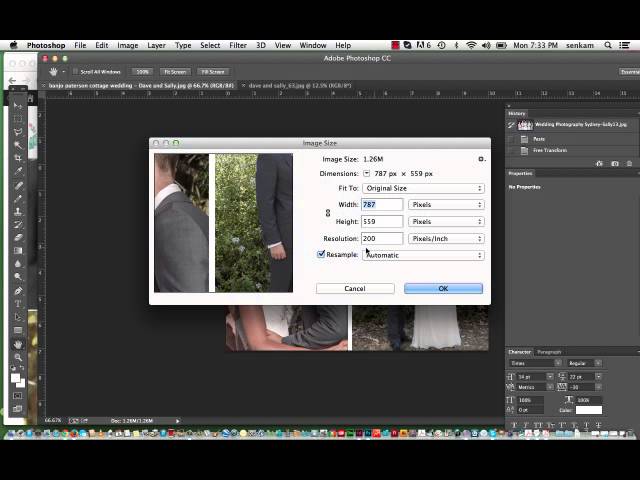
For all products, add in a title and a description. If you want your product description to be SEO friendly, ensure it is at least 400+ words long. Add in a picture gallery with your photos, and add a feature image to appear as your listing thumbnail picture.
If you select to add a simple product, you’ll only have to put in one pricing option and one shipping option.
If you select to add a product with variations, you’re going to need to add in the pricing and shipping options for each variation.
Next, you’ll want to create your homepage. Create a page. Name it “home.” Keep it blank for now. Next, go to your settings and select reading. Pick “home” to be the static page on your frontpage of your website. Next, go back to your page “home” and edit it.
I recommend deleting the title “home,” adding in a custom banner, putting some text on the homepage (to make it SEO friendly) and to have a preview of your last added products. To do that, simply add this piece of code:
I also recommend customizing the following:
Add a custom logo (necessary)
Add a custom menu (necessary)
Add an about us page (optional)
Update the footer (optional)
This is a beginner tutorial on how to create an ecommerce store with Woocommerce – customize it more and turn it into a digital asset!
To get started, sign up for an iPage hosting plan now:
Please note, this contains affiliate links.