Make A WordPress Theme With Bootstrap 3 – Tutorial #6

Make A WordPress Theme With Bootstrap 3 – Tutorial #6
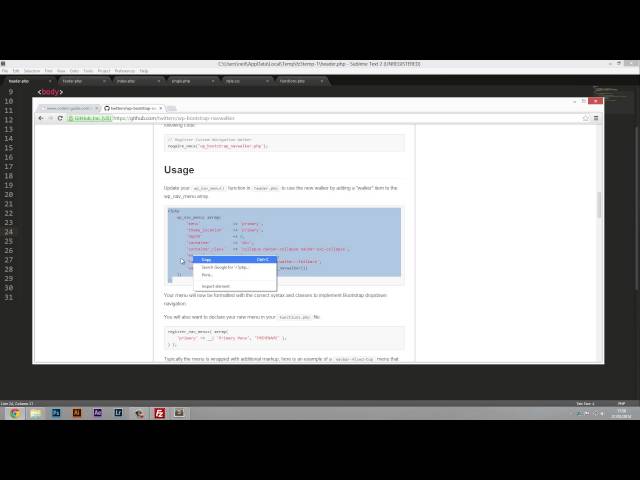
I had a cold when I recorded this, excuse the bad voice. In the sixth instalment of this series, we will be building the navigation bar so that it is fully customisable from within the WordPress admin panel. This is essential, especially when selling or creating your theme for clients, as it means that they won’t have to go digging through the code to change links.
bootstrap-navwalker:
Website:
Twitter:
Facebook:
Google+:
Donate:
Thank you for the tutorial!
Can you also make a tutorial of how to make the footer editable?
what about resposive ??
Sorry, but in my window of chrome, the menu is all in the left. how can i resolve this?
Very useful. Thanks for the tutorial
hello may i know how to edit pages from the back-end also
good tutorial but about back end page, how can I know?
Please help me, How can i add tag class and tag class?
Hone
hello, thanks so much, it works
after work, I have blank side, and any errors… (bootstrap to wp), I have a little bit different website on bootstrap…
I couldn’t get the “Add a menu” to appear when no menu had been defined, but did get the menu items to appear when I created one. I would love to know why.
thanks i had a trouble adding it and that helped alot
Hey Neil your tutorials are awesome as usual but in this tutorial i m getting some error in navwalker like this Fatal error: Class ‘wp_bootstrap_navwalker’ not found in C:wampwwwwordpresswp-contentthemesblogepediaheader.php on line 59 could you please help me with this??
hey neil you r doing amazing job … actually I need your help I m getting a fetal error whenever like wp_bootstrap_navwalker not found in header.php could u please help me with thid