WordPress Tutorial: Writing HTML Page Code | Lynda.com

WordPress Tutorial: Writing HTML Page Code | Lynda.com
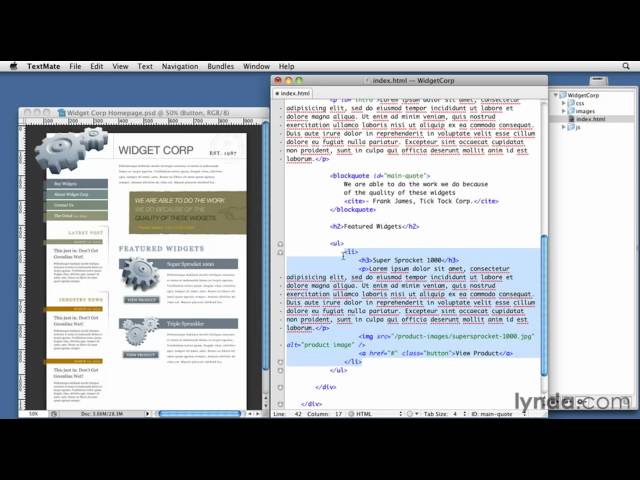
This WordPress tutorial demonstrates how to create a home page using semantic HTML code. Watch more at
This specific tutorial is just a single movie from chapter two of the WordPress 3: Creating and Editing Custom Themes course presented by lynda.com author Chris Coyier. The complete WordPress 3: Creating and Editing Custom Themes course has a total duration of 4 hours and 28 minutes, and covers the steps necessary to build a theme using a complete workflow with Photoshop, HTML, CSS, and WordPress 3.0
WordPress 3: Creating and Editing Custom Themes table of contents:
Introduction
1. From Spec to Photoshop
2. Converting Photoshop to HTML/CSS
3. Building a WordPress Theme
4. Beyond the Theme
Conclusion
lyndapodcast do you have the license of publishing these videos on youtube? Or you have asked lynda.com to publish their tutorials on youtube.com
pls i need a link to download wordpress 3 essential full video tutorials
I’m a magento developer..what am I doing here? lol
Thanks for this very informative tutorial. The h5 tag isn’t closed proper tho.
I upload a sample video from my new course, which will guide you through the process of creating professional and profitable websites in a few hours. if you are interested just go to: –> /watch?v=tC8OKeJz0NY <– or visit my channel to watch it
Sweet clean web design.
I am an expert in wordpress and I recorded a bunch of video tutorials for the use of wordpress. WP experts say that it’s the best wordpress training of 2013. You can watch a sample video from this course on my channel.
this gave me hope that I will be able to make websites. my brain just really like the way you broke down the process of assigning the right tags to the right content. thank you
This guy is legit. This video showed exactly what I needed to know in a very understandable way. Thank you, Sir.
09:38 – h5 closed by p tag… copied and pasted all the way…