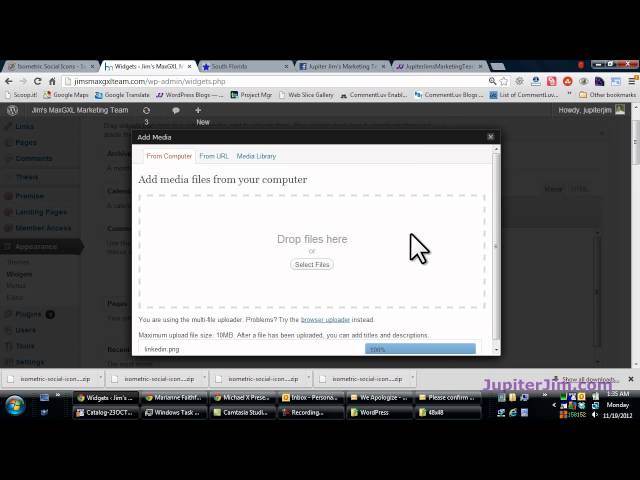
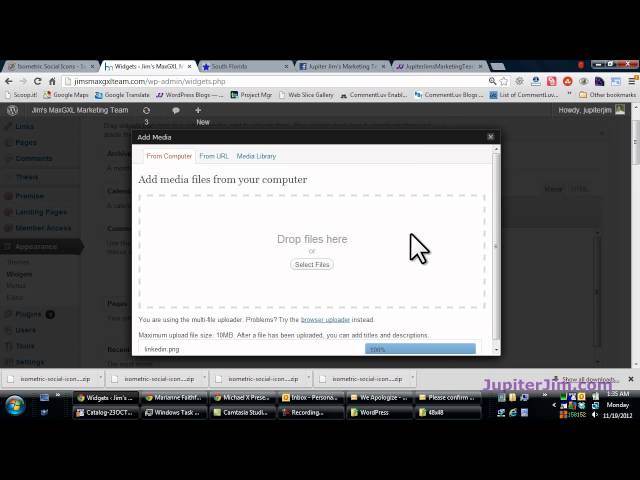
WordPress Tutorial: How To Add Social Media Icons To Your Sidebar Widgets

WordPress Tutorial: How To Add Social Media Icons To Your Sidebar Widgets
WordPress Tutorial: How to Add Social Media Icons to your Sidebar Widgets

WordPress Tutorial: How To Add Social Media Icons To Your Sidebar Widgets
WordPress Tutorial: How to Add Social Media Icons to your Sidebar Widgets
Comments are closed.
Great thank you
thank you for making this simple! you are a great teacher!!
Thanks for the feedback, Susan!!!! I love to teach and to help!
Ok, glad you liked it!!!
Thank you!!!! This is awesome!!!
Hi Jim, great video! Just wondering, how might I add say 5px of padding between each icon? I tried: , hoping that would work, but nope.
Thank you Jim for your great work on your tutorial of how to add social widgets to wordpress. I have signed up for your blog.
Hi Jim. Thank you very much for this tutorial. I am currently using the Coller theme with a right sidebar. The Google images is not allowing me to save the icon link, and it is not letting me save the actual icon. The Black TinyMCE doesn’t seem to help either. Any help you can give me would be great.