WordPress Tutorial: Adding A New Footer Menu To Twenty Twelve | Lynda.com

WordPress Tutorial: Adding A New Footer Menu To Twenty Twelve | Lynda.com
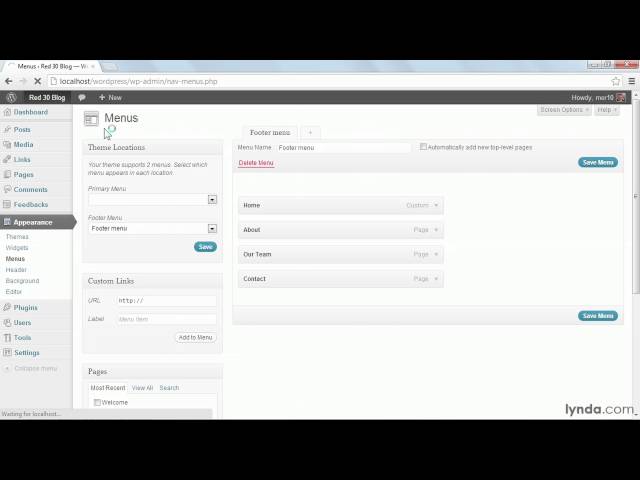
This WordPress tutorial shows how to add a menu to the footer in your website by adding the menu via functions.php, then to the template files, and finally style the menu with CSS. Watch more at
This tutorial is a single movie from the Start with a Theme: Magazine Styles in WordPress course presented by lynda.com author Morten Rand-Hendriksen. The complete course is 3 hours and 11 minutes long and shows how to create a child theme based on an existing parent theme in WordPress and change the functionality, presentation, or styling of a site
“Introduction
1. Creating a Child Theme from Scratch
2. Modifying and Adding Styles
3. Modifying and Adding Templates
4. Customizing the Index Pages
5. Modifying and Adding Functions
6. Working with Featured Images
7. Beyond the Basics
8. Adding Finishing Touches
9. Troubleshooting Child Themes”
What if I’m using WP Engine? Then how do I access the files to change them?
awesome great help-full
a lot of thanks
I am an expert in wordpress and I just recorded a bunch of video tutorials for wordpress users. It really is the most complete wordpress training ever created. I uploaded a sneak peek from the training on my channel. watch it now.
very helpful!! Thanks!!
Thanks, this tutorial was just what I was looking for =)
even after adding code you have suggested, I am getting ‘Your theme supports 1 menu. Select which menu you would like to use below.’
mine is twenty twelve 1.1 child theme.
pls help me to resolve this.
Very helpful and clear!
i love lynda tutorial this site very helpful low cost