
How To Edit The WordPress Header | WP Learning Lab
Grab Your Free 17-Point WordPress Pre-Launch PDF Checklist:
How To Edit The WordPress Header | WP Learning Lab
The WordPress header is one of those place where a lot of important things happen. Scripts are called, integrations are set up and validated, stylesheets are imported, and so on.
Usually, leaving the header.php file alone is the best plan, but sometimes you have to make additions or changes.
Before you do, keep in mind that if you are editing the header.php file of the main theme, then updates to that theme can cause your changes to be overwritten.
To avoid this, you’ll need to create a child theme. Here’s a tutorial to help you do just that:
Once you’ve created the child theme you’ll want to duplicate the header.php file into it by following this tutorial:
Once you have the header.php file there we can get to work.
If you’ve followed the tutorials above you can now dive into header file and started editing.
If you didn’t create a child theme, then there are a couple ways to find and edit the header.php file.
First, when in your WordPress dashboard you can click on the Appearance menu and then Editor. On the right side of the page you will the list of files in the theme. One of them will be called header.php. Click on that file and it open it so you can edit the WordPress header.
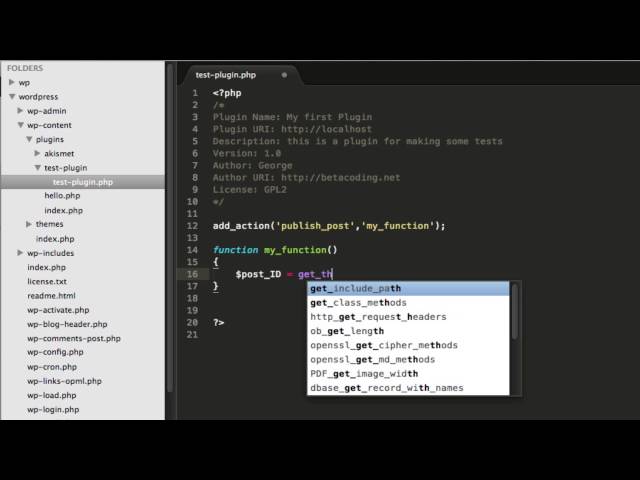
Or you can go through the file manager in your cPanel account. Once in the file manager navigate to wp-content/themes/YOURTHEME. The header.php file is normally in the root of a themes directory.
You can also connect via FTP to make edits to files.
Now that you’ve found the header.php it goes without saying that you need to be careful. One wrong move in a PHP file and your whole site will go down until you fix the problem.
So only edit the WordPress header if you are comfortable with PHP.
I hope this information helps you! If you have any questions leave a comment below or ping me @WPLearningLab on Twitter.
————–
If you want more excellent WordPress information check out our website where we post WordPress tutorials daily.
Connect with us:
WP Learning Lab Channel:
Facebook:
Twitter:
Google Plus:
Pinterest: