How To Convert Photoshop Design Into WordPress Website

How To Convert Photoshop Design Into WordPress Website
How to convert Photoshop design into WordPress website
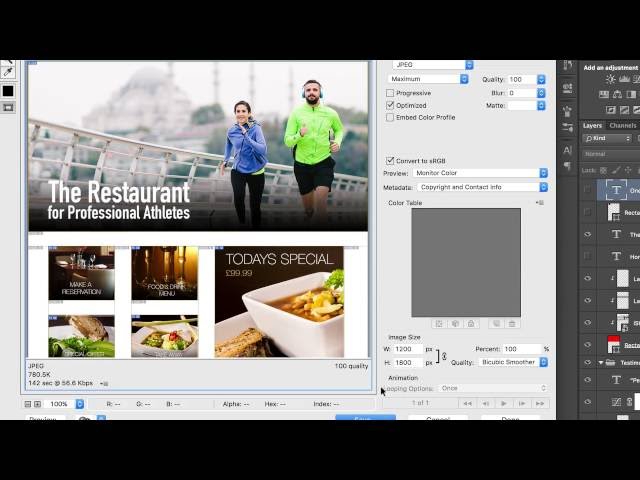
Divi theme tutorial – In this short video, I show you step by step how to convert photoshop design into WordPress website. We look at creating guides, slicing images and exporting the design using Photoshop.
After that, we move over to the WordPress website and install Divi 2.5 as the WordPress framework of choice and put together the website. Go to and download the exercise files.
The Ultimate WordPress Mastery Course. Build your website today
To support my channel please buy Divi using this link thanks 🙂
-~-~~-~~~-~~-~-
Please watch: ” Flywheel hosting: Flywheel Hosting Dashboard Overview”
-~-~~-~~~-~~-~-
Brilliant video. Thanks
Do you pay for a continuous membership to use this plugin or is there a way to get it with a one time payment?
The website just lists memberships for a bundle of services – the plugins included, not for the plugin itself.
Thanks for your answer.
What canvas size should I start with?
I don’t see how you labeled the sliced images, also I don’t typically use WordPress and Divi, are they Mac friendly? It was recommended to me, Transit as a FTP and Squarespace for Hosting.
its looks so easy thanks men
I try to search Divi builder in the extension but i could find it. Would it be possible to tell me how to get it. Thank you.
So, your website doesn’t look like your psd at all. Think you need a developer.
To make this website like did it cost?
Great vids!
Awesome brother! Is there any way to float the Logo so part of it is on top of the slider image?
great video, very educational
sir if its possible to make webside without HTML,
You guys changed my life. People in my position feel challenged when it comes to technology, but you guys are the best, you explain everything so well. I hope someday I will be a successful wordpress developer I know I shouldn’t give up on my dreams.
nice work uve been doing here sir, i really enjoy your videos and find them really helpful,especially for the fact that u use voice in explaining every step vividly. ive improved in my design skills a lot. All thanks to you and your channel.
but sir,
can you recommend a video/toturial on how to design an entertainment website? including musics,videos etc pls answer ASAP
ive been using blogger,now need a more professional website/layout
Thanks
A little misleading video title, you fail to mention that DIVI is needed lol. Not going to pay for something I can figure out on my own. But.. It does look useful.
Thank you for this great video.
Just got a quick question: At 0:52 after slicing the images seem to have a blue tag on it. What mode is this?
Thank you.
Really great serie of videos ! Thanks for that, really instructive.
By the way, I guess the same process is doable with another wordpress theme ?
you gave info. one by one. i learn more about it. thanks.
great work very easy to understand..
Hi, thank you so much for your video. I have tried it followed step by step, but it looks like header image is not full screen. What’s wrong when I did it? Could you please tell me, what’s the important point to make it full screen?
How did you download or install that Divi Builder? i have no
divi in my WordPress account men. Can you give me the link sir where did you get that.
I believe it’s restaurant*
Thanks for posting this MAK! I have just watched this and the previous one and you’ve really opened my eyes to how simple steps can make a professional looking site. I’m not great with Ps and your tutorials have made it all seem less scary so thank you!
Awesome tutorial and has shed a new light – from my perspective, at least – on how I can create websites. I can possibly screen shot my Wix websites into Photoshop and then to WordPress? Is that possible?
I’m sorry sir but you simply jump around too much for me to learn from this tutorial. You continue to edit out important portions that some people may actually need to see. This is just one simple example because I gave up halfway through the video … You say “Ok, what you want to do here is label the images”. A second later they are all labeled. I haven’t tried it yet and it may be extremely easy to do but you really need to show your viewers how to do things at least once. I don’t think people will mind if the video is a little longer. That is expected with tutorials. I see this video was made in 2015 and that you have a good following so you must be doing something right. I just couldn’t finish this video and had the same issue with your photoshop video prior to this.
Can I do this on Divi 3 ?
i do not have cmd button
Learn premeire