Create A Portfolio In WordPress – Step By Step

Create A Portfolio In WordPress – Step By Step
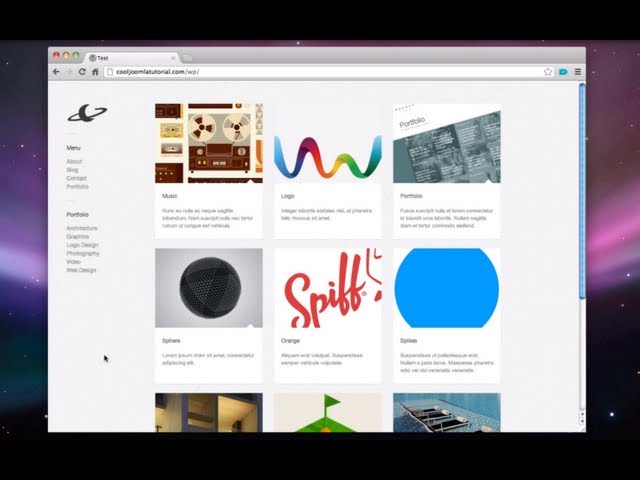
If you are a Photographer, Graphic Designer, Artist, etc. you probably need a Portfolio. Here’s how to create a simple and sleek portfolio, step-by-step, no steps skipped.
Theme Used:
Thank you so much for this video its really helpful I have been struggling on how to put my portfolio together.
Does it work with wordpres 3.8 version???
What an extremely helpful video!!!
thank you so much!
Many thanks for the tutorial! I’ve got one question, though, I often feel reluctant to build web-based portfolio as I am afraid that someone might steal my work… How do you deal with this risk? Thanks again!
Hello iLoveWebDev,
Thank you posting this video! I am now creating my own online portfolio by following your step-by-step tutorial. On 31:49, you clicked on the “Pools” link and it took you to the slideshow page but on my side when I clicked on the link, it showed:
“Error 404 – Not Found
Sorry, but you are looking for something that isn’t here.”
Can you please help me out? I’ve tried deleting the entire page and starting from scratch but the results are still the same.
Thank you in advance!
thanks for sharing. knowledgeable input.
Thank you for the video. Every time I click on the portfolio tab it gives me (Error 404 – Not Found)!?
Could you tell me how to solve this problem?
Thanks!
Thanks for the tutorial, I was trying to add soundcloud links (shortcode) to my about page, but when I view, it just shows the code and will not display anything. Could you offer any advice ?
Thanks man. This tutorial was really helpfull.
How do you add categories to images so themes that use portfolio categories can sort your images out?
Hey man, so i already have my site made, for my graphics and im trying to figure out how to add a portfolio page to a current website, other then startin from scratch .
great video why does slideshow not working!!!!! the first image 1 is 550px x 600 and???
Thanks brother it helped alot…… 🙂
Can i use sublime for thiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiis (:?????????????????????
the images won’t load in the portfolio (says error 404 – not found) when I click on each of the portfolio areas…
I don’t have the option of having a slideshow…
So I can’t just sign up for a WordPress account and do the same thing?
heads up! use coupon: 2614special in hostgator for 1 cent hosting!
Hi, thx for the tutorial. How can allow people to register and post there portfolio
Great tutorial! Much appreciated, but i do have 2 problems. In the newer version of WordPress i don’t seem to have the option ‘Animation’ when i create my portfolio page. And second, my images don’t pop up in a lightbox (when enabled), they just appear without the box. Thanx in advance! Keep up the good work!
How can i delete the comment, like and other stuff from POST page?
Thanks for your efforts BUT… the title of your video is “Create a Portfolio in WordPress – Step By Step” NOT “Websites for Dumbasses”.
I ended up here when I tried to find about portfolio. Thank you. It really helps
Wanted to mention that Jetpack added a solution called Jetpack Portfolio which is an add-on to Jetpack that allows you to easily make a portfolio via plugin. // http://slocumthemes.com/2015/05/how-to-setup-a-wordpress-portfolio-website/
Hi, do you have to install wordpress before you do all this?
Or does this process automatically install it all for you?
thanks
dear can you tell me how to add share butons for a specific video, image. in wordpress???
I loved your tutorial. I need step-by-step “Websites for Dumbasses” as David so rudely says. If you’re a website expert, you shouldn’t be here! However, I wish this theme was responsive. Do you have any tutorials for a responsive theme or any other recommendations for a similar, easy to use responsive/mobile friendly theme such as this one?
I have purchased and I am using Gridlocked. Can you tell me how to set the order on portfolio items and on skills so that they show up in the order that I choose? Thanks.
As soon as I created the slide show, the first image never displays and seems to be “stuck”. How can I fix that?
Please change the title of this. It is misleading. You are not just teaching people specifically how to use the “portfolio” function, you are teaching themhow to build the whole thing. For those of us who have already done these steps, it is not helpful. We are just trying to use the portfolio part of wordpress.
can ou upload more than 10 photos in the slideshow?
Hi,
How do I change the background color to pure white and get rid of the diagonal line in the background?
Thanks
Thanks for your detailed walkthrough!!! It solved a lot of my confusion~ Thanks so much
Great step by step walk through.. I really enjoyed it and it made my first website development easier !! God bless you
is there a plugin for portfolio when you clik the image it scroll down for details with more contents images
Thank you so much, this was a brilliant tutorial and helped me massively. Thumbs up! 🙂