Blask Theme Tutorial For WordPress.com

Blask Theme Tutorial For WordPress.com
This tutorial is for WordPress.com users who want to make their site like the demo. In this demo you will learn how to use Blask theme’s portfolio page template to set a static page, create portfolio projects, and create a social menu.
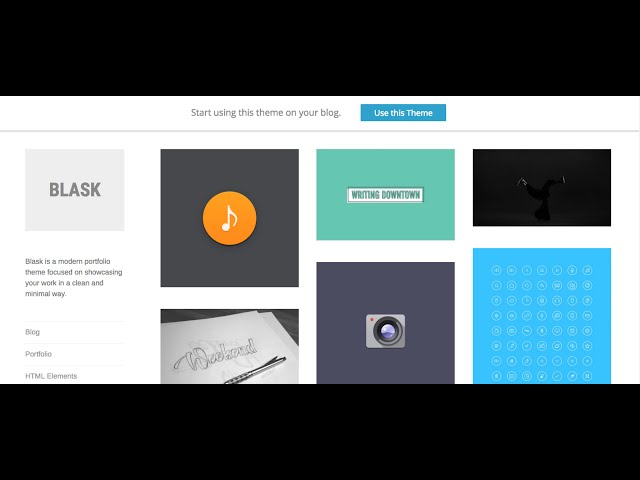
Blask Demo:
Blask Theme Info:
Setting Static Page
Portfolios
Hi, I am new to wordpress.
thank you for your nice tutorial in teaching how to create a portfolio.
However, I have difficulty in creating a blog page in the Blask theme after making the portfolio as front page.
How do I create a separate blog page and can be accessed with a button named ‘Blog’ like in the demo. I can only create a lot of separate blog posts but they are not under a blog which can be assessed wit h a single button. Any idea?
Great tutorial! Thank you 😀
I’ve installed Blask theme but in my dashboard doesn’t apt the portfolio button.
I don’t know why 🙁
could you help me please?
where is the portfolio option ?
with pin icon in left side bar of dashboard …..i have no this option
thanks …it’s working for me 🙂
Does anyone is having an issue to use Blask theme at an own wordpress instalation? I´m able to create a Portifolio … the menu icon doesn´t even apear for me.