Artisteer Tutorial WordPress 1/14 Introduction

Artisteer Tutorial WordPress 1/14 Introduction
Part 1 of 14 – Artisteer 3
Artisteer 3 is surely the ultimate template maker for WordPress, Drupal, Joomla, DotNetNuke, Blogger etc. When you make a WordPress blog, the standard free themes are reasonable and there is quite a selection. Additionally, there are lots of companies/freelancers making their own themes and selling them for £20 to £40 a piece. Wouldn’t it be nice however to make your own? Wouldn’t it be nice to make your own without having any need for any HTML 5, Cascading Style Sheet or JavaScript knowledge what so ever?
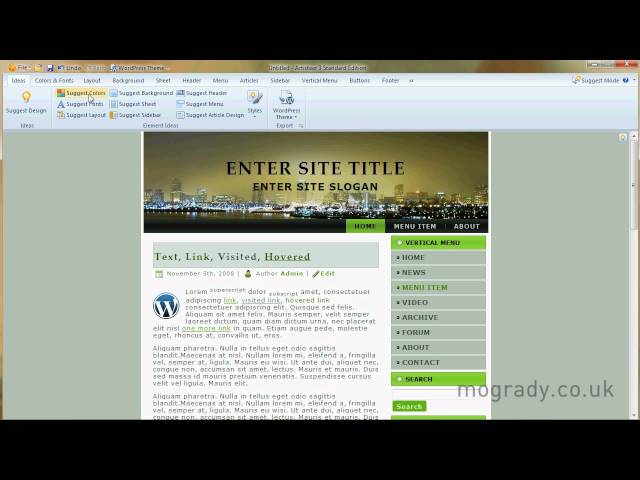
Well, welcome to Artisteer 3. It’s awesome – you can just click for design ideas or go in to it control every individual item. In this video series, Part 1 is a general introduction of Artisteer 3. Parts 2 to 12 look at the 11 different sections relating to Colors&Fonts, Layout, Background….etc.
Please feel free to Subscribe to the Multimedia Sausage channel to get exciting new updates! 🙂
Michael
Hi. Yes you can. If you look at the first part (1 of 14) right at the first 10 seconds, you can see that Artisteer can be used for Joomla, WordPress, Drupal, DotNetNuke and Blogger. You can also use it to create your own web pages with just HTML and CSS. Hope that answers your question. Michael 🙂
Glad to see more tutorials. I love the software but haven’t had a chance to do a new video with all the new features of version 3+
Hi. I’ve posted the first 10, got another 2 to do on the Artisteer 3 tabs, plus a WordPress upload and perhaps a Time-Lapse video of making a great theme for the last part: 14 of 14. Michael 🙂
My videos are so old they’re almost useless. I love the idea of doing time lapse. I’ll have to watch your videos during my down time (if I ever have any!)
I’m assuming you’re a WP junkie. Probably have more business than you know what to do with (I know *I* do!)
Hi Michael, firstly what a great channel you have!!! I’m only just starting my channel and wordpress page so I suspect I’ll be spending a lot of time watching your videos, so thanks in advance!!
I’m now ready to built my own wordpress template, but the version of Artisteer I’m downloading is not the same as the one you have your tutorial on…I’m downloading Artisteer 4…would this make a significant difference, or should I rather download Artisteer 3?
Cheers, Anje
Yes, of course, the Undo button or Ctrl+Z (Cmd+Z, Mac). Thanks. Michael 🙂
Hello Michael, I just started using version 3 artisteer and really enjoy watching these on youtube. As a starter i fail to find out how to change the default text in an article. i can only change the “enter site title” and “slogan” but no other text. Was there a tutorial recorded about that too? Hope i was clear on my question.
Hi Josh
All you need to do is select the ‘Article’ menu and then select the ‘A’ icon in the Text Formatting section. From here you can change text colour, font, weighting etc. of the article (Post) content. Hope this helps.
Michael
this is the 2nd time trying to do my artisteer theme, Im hoping with the 2nd one I won’t have the problem I had with the first one, when I went to upload it it said:missing css style sheet- so I couldn’t upload it, so now im doing a 2nd one and hope I won’t have that problem again- do you know why I would have that problem-also, I couldn’t find your last 3 videos . thank you, great videos
Sharon
ABOVE THE COLORS AND FONTS TAB THERES AN UNDO BUTTON. TOOK ME AWHILE TI ACTUALLY SEE IT. sorry caps
Do you have any tutorials on Artisteer?
After you’ve created the site, can you access it like other WordPress Sites: mywebsite.com/wp-admin